rs-pbrt 发布 v0.6.1
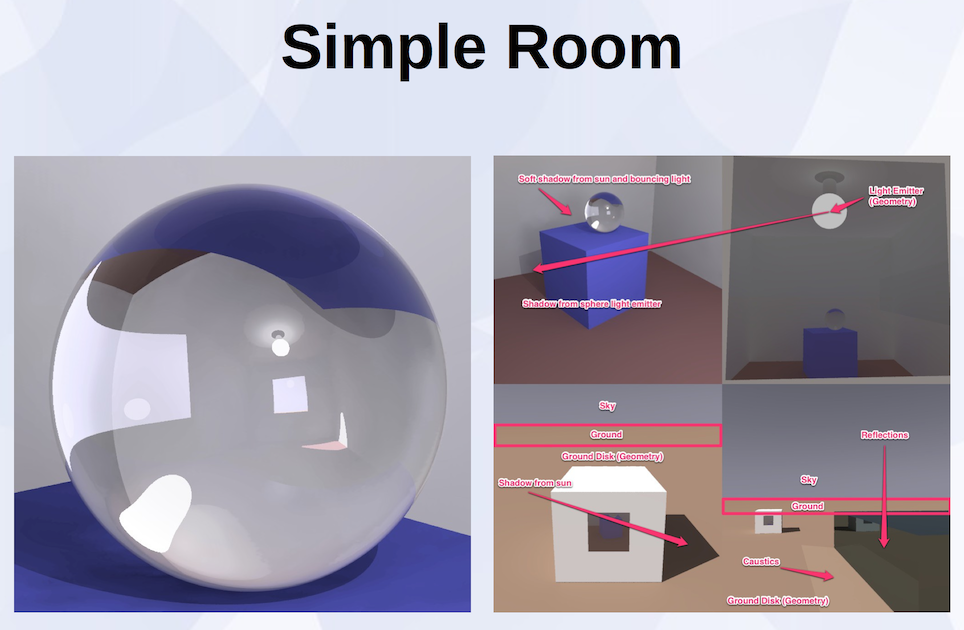
这是一个按这本书

实现的图形渲染库。看下效果

如何对 diesel 写自动化测试数据
使用 diesel-factories。这个库参考 Ruby 的 factory_bot 设计。可以对应像下面这样写:
Ruby
factory :country do
name "Denmark"
code "DK"
end
factory :city do
name "Copenhagen"
country
end
Rust
#[derive(Clone, Factory)]
#[factory(model = "Country", table = "countries")]
struct CountryFactory {
pub name: String,
pub code: String,
}
#[derive(Clone, Factory)]
#[factory(model = "City", table = "cities")]
struct CityFactory<'a> {
pub name: String,
pub country: Association<'a, Country, CountryFactory>,
}
把 Rust 移植到 vxWorks 上面去
vxWorks 是大名鼎鼎的实时操作系统,在嵌入式设备和工业上大面积使用。现在有个pr要在 Rust 编译中加入对 vxWorks 的支持。
Rust 最早作者 Graydon Hoare 又给出一个演讲
讲安全,讲历史,讲Rust。
重磅:使用 Rust 进行 GPU 编程的库 Emu
使用这个库,用 Rust 对 GPU 编程就非常方便了,这个库提供了一些宏,使得 GPU 编程也能充分利用 Rust 的生态。看下代码长啥样:
// The "emu!" macro accepts a chunk of Emu code and
// generates Rust functions that can be called to perform computation on the GPU
emu! {
// Multiply any element in given data by given coefficient
// Data and coefficient must be floats
function multiply(data [f32], coeff f32) {
data[..] *= coeff;
}
// Apply sigmoid function to any element in given data
// Data must be floats
function sig(data [f32]) {
let elem: f32 = data[..];
let res: f32 = 1 / (1 + pow(E, -elem));
data[..] = res;
}
/// Multiplies each element in given data by given coefficient
pub fn multiply(data: &mut Vec<f32>, coeff: &f32);
/// Applies sigmoid to each element in given data
pub fn sig(data: &mut Vec<f32>);
}
Rust 的 docs 页面要瘦身了
Iterator 页面据说会从 14.4MB 缩减到 724kB :D
resvg - 强悍的 svg 渲染库
今天这个库发布了 v0.7。来看一下性能:
另外还有一个库叫 librsvg,目前也已经用 Rust 重写了。这是各大 Linux 发行版中很基础的一个库,与resvg 比,两者性能上目前各有千秋。
使用 Rust 和 RISC-V 构建安全系统,一个 Slide
讲得很清晰,想听听现场录音。
From 日报小组 Mike
日报订阅地址:
独立日报订阅地址:
社区学习交流平台订阅:
1
共 0 条评论, 1 页

评论区
写评论还没有评论