本期的每周一库给大家带来的是一个rust下的webserver库,名字很直观就叫http。
按照一贯的节奏,名叫http的webserver,这个直接吸引到了我,下面列举一些库相关的参考资料:
在库的Github页面上有简单的介绍,作为rust下的webserver库,http库不同于rust下已经很有名的hyper库,http库更类似于一个工具,对于ruster们来说,可以直接通过cargo工具来安装并使用。所以,这里的重点在于http库的使用,而不是使用http库来开发一个接口。
这也就不难理解http库的口号是一个为了host一个文件夹的基础http server。
有前端开发经验的同学一定不陌生,从web server的角度,Nginx和微软的IIS从直观上来看就是host了一个文件夹中的web工程来工作的。从web app的角度来看,例如react开发中的build目录,就是整个编译之后的web app文件夹。
接下来简单介绍一下库的特性,在manpage里已经列举了很多库的特性和操作方法:
- serve的对象是文件夹中的
index.html文件 - 提供了TLS的支持
- 支持web app的header选项
- 可以支持前端之间的
GET,PUT,DELETE和HEAD操作,方便cors的登陆验证 - 根据文件夹目录来建立index
- 等等...
那么下面我们来看一下如何使用http库来host一个react工程,这里会适当赘述如何创建一个react工程,帮助大家实现例子。
首先我们需要在有cargo工具的环境下运行,这里使用的环境是:
- OS: Windows 10
- cargo 1.39.0 (1c6ec66d5 2019-09-30)
首先使用命令安装http库
cargo install https
稍等片刻就会安装完成,然后可以使用命令
http --version
查看版本,这里安装的是1.8.0版本

接下来这里使用react工程作为例子,使用命令
npm create-react-app hello-http
经过“漫长”的等待,终于创建好了我们的hello-http工程
然后进入工程目录
cd hello-http
执行react下的编译操作
npm run build
这时候会在build文件夹下生成编译好的react工程文件
然后我们进入build目录,以默认参数运行http库工具
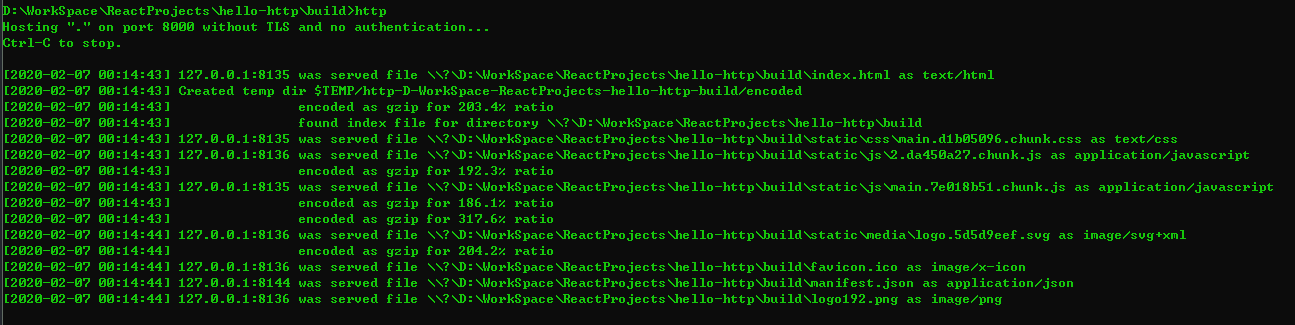
http
提示如下图所示:

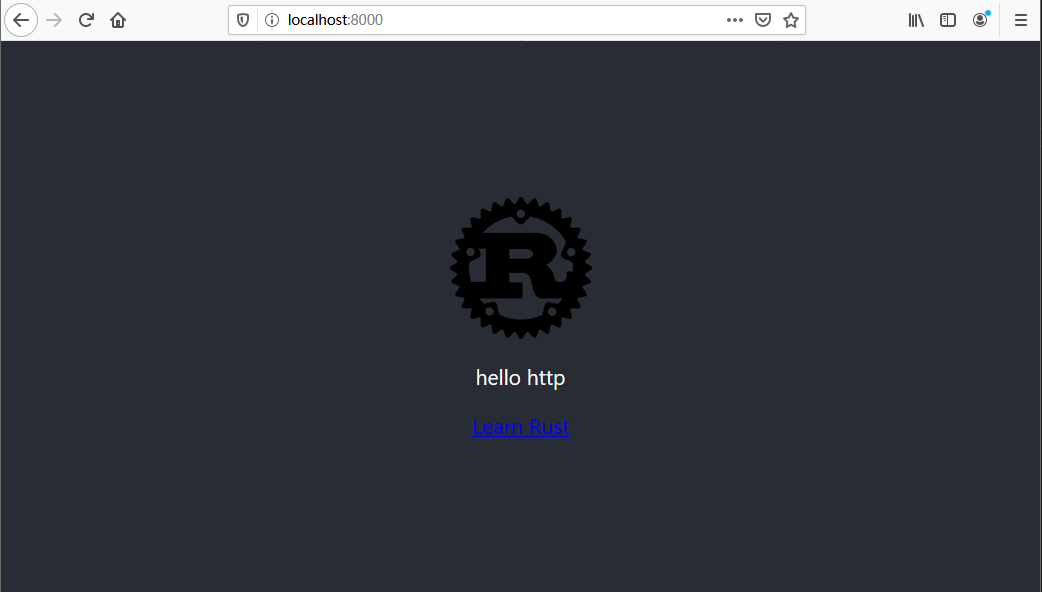
接下来在浏览器输入localhost:8000,就会看到我们新建的react工程,这里简单修改了下文字,如下图:

这就是本期的每周一库,感谢

评论区
写评论经测试,https支持很好,证书使用pfx格式。通过环境变量HTTP_SSL_PASS设置证书密码。
老大,如何启动https? 说明里缺少ssl文件格式说明